Laravel 9 Scout Full Text Search Tutorial (ok)
https://www.itsolutionstuff.com/post/laravel-9-scout-full-text-search-tutorialexample.html
Hi Dev, Laravel 9 Scout Full Text Search Tutorial
In this tute, we will discuss laravel 9 scout full text search example. you can see laravel 9 scout search example. you will learn laravel 9 scout elasticsearch example. Here you will learn how to add full text search in laravel 9 scout. Let's get started with laravel 9 scout database engine example.
Laravel 9 provides Scout Package for full text search from your project. If you require to add full text search function in your laravel 9 application then you have to choose scout package to do.
In this example, we will install the scout composer package and use the database driver for full text search. then we will use scout with User model and add a name, email, and id column for full text search. let's see the below step to create full text search function.

Step 1: Install Laravel 9
This is optional; however, if you have not created the laravel app, then you may go ahead and execute the below command:
Step 2: Install Scout
In this step we have to install scout package and we will publish them:
Next, we have to publish our configuration file. so you need to run bellow command:
Now we need to set configuration database as driver in your env file:
.env
Read Also: Laravel 9 Image Upload Example Tutorial
Step 3: Update User Model
Here, we already have users table created, so we need use "Searchable" and create toSearchableArray() method. so let's update following code:
app/Models/User.php
Next, we will create some dummy records on users table and import it.
so let's run following commands:
Create Dummy Records:
Import Records:
Step 4: Create UserController Controller
In this point, now we should create a new controller as UserController. In this controller, we will add index method, that will return users with filter.
Let's update following code to your controller file:
app/Http/Controllers/UserController.php
Step 5: Add Route
In this is step we need to create route for listing users. so open your "routes/web.php" file and add following route.
routes/web.php
Step 6: Create View
In Last step, let's create users.blade.php(resources/views/users.blade.php) for layout and we will write design code here and put following code:
resources/views/users.blade.php
Run Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
Now, Go to your web browser, type the given URL and view the app output:
Read Also: Laravel 9 Drag and Drop File Upload with Dropzone JS
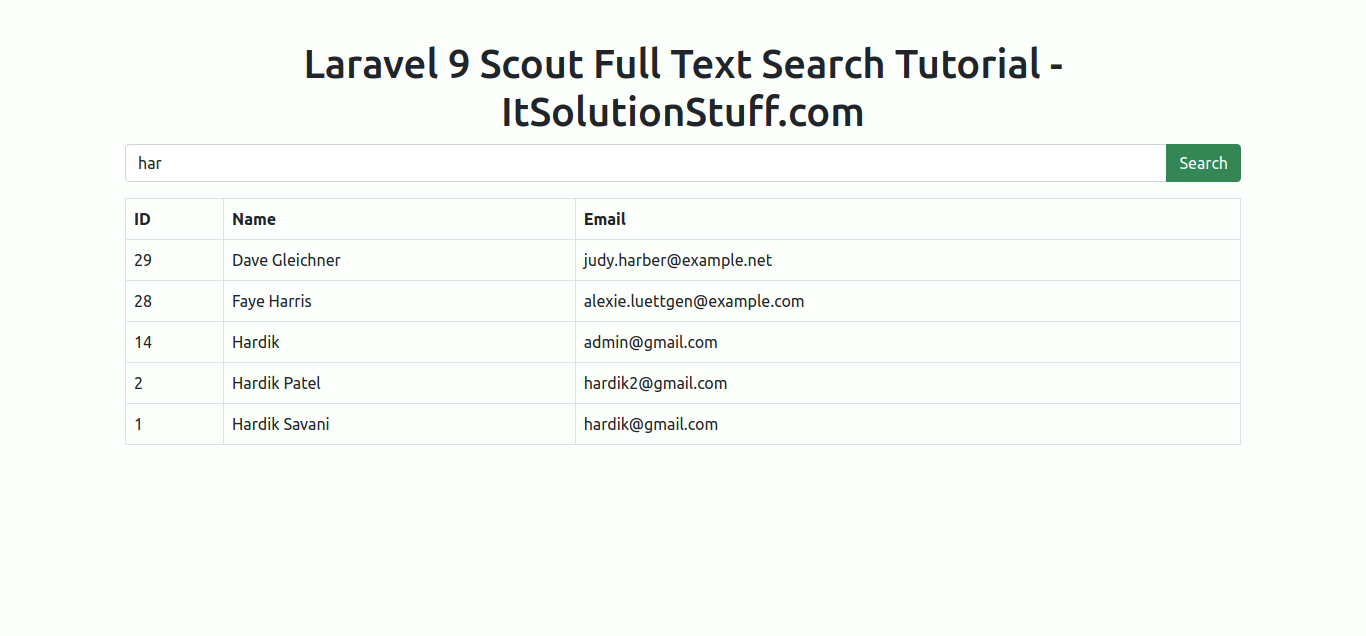
Output:

Maybe it can help you.....
Last updated
