Laravel 9 ChartJS Chart Example Tutoria
https://www.itsolutionstuff.com/post/laravel-9-chartjs-chart-example-tutorialexample.html
Laravel 9 ChartJS Chart Example Tutorial
By Hardik Savani March 19, 2022 Category : LaravelPauseUnmuteLoaded: 4.01%Fullscreen
Hi Dev,
Today our leading topic is laravel 9 chartjs. We will look at an example of laravel 9 chartjs ajax example. I explained simply step by step how to create a chart in laravel 9. This tutorial will give you a simple example of how to use chartjs in laravel 9. Here, Creating a basic example of chartjs laravel 9 examples.
you can simply use Line Charts, Bar Charts, Pie Charts, Area Charts, etc using chartjs js.
Chartjs is a js library, this library through we can use bar chart, line chart, area chart, column chart, etc. chartjs is a open-source chart library. chartjs also provide several theme and graph that way you can use more chart from here : chartjs Site.
In this example, we will create some dummy users records and then we will display a line chart with all months of current years. so let's follow the below step and add a chart in your laravel 9 app.

Step 1: Install Laravel 9
This is optional; however, if you have not created the laravel app, then you may go ahead and execute the below command:
Step 2: Create Route
first of all we will create simple route for creating simple line chart. so let's add simple routes as like bellow:
routes/web.php
Read Also: Laravel 9 Auth with Livewire Jetstream Example
Step 3: Create Controller
Here, we will create new controller as ChartJSController. so let's add bellow code on that controller file.
app/Http/Controllers/ChartJSController.php
Step 4: Create Blade File:
here, we need to create blade file and in this blade file we use highchart js and use their code.
resources/views/chart.blade.php
Step 5: Create Dummy Records:
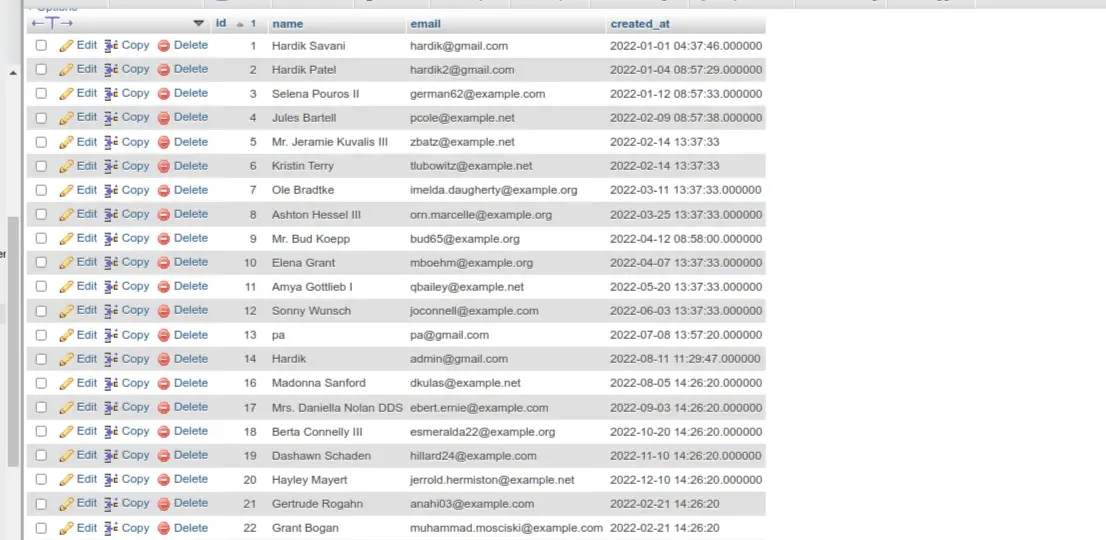
Here, we need to add some dummy records on users table as monthly wise.
you can create dummy records using laravel tinker command as bellow:
You need to create users on each month with created date as like bellow screen shot:

Run Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
Now, Go to your web browser, type the given URL and view the app output:
Read Also: Laravel 9 Google Charts Tutorial Example
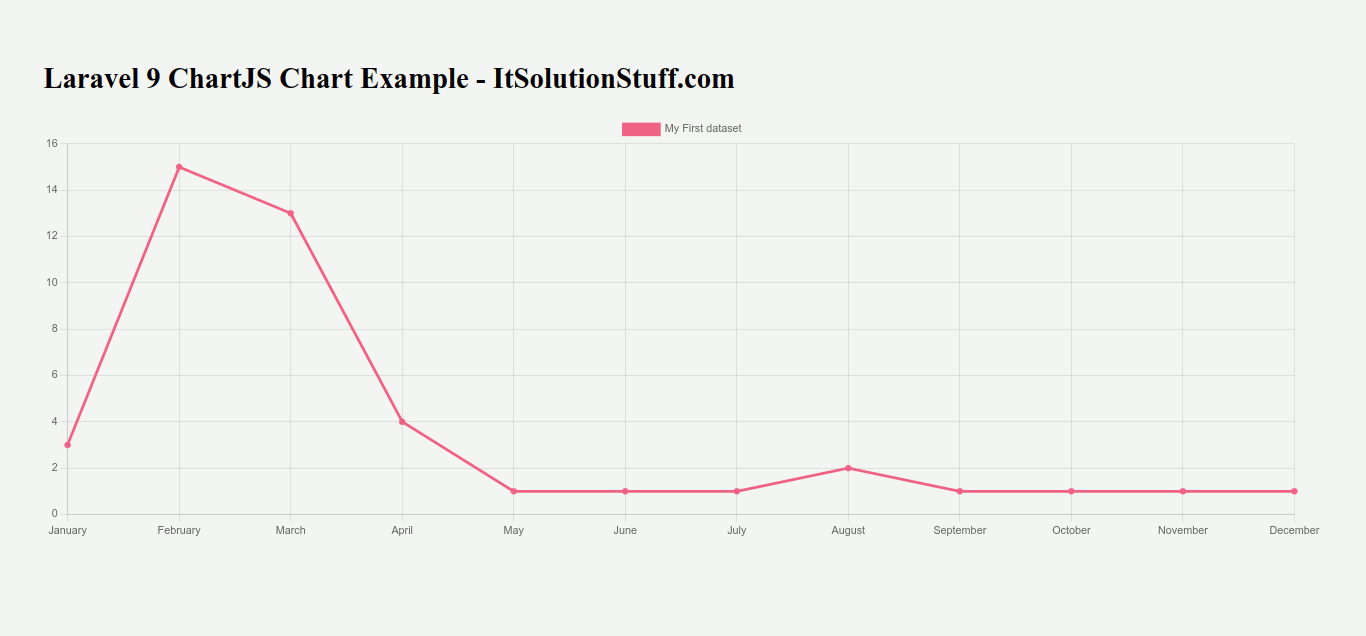
Output:

I hope it can help you...
Last updated