Cách tạo Web Push Notification (ok)
https://topdev.vn/blog/cach-tao-web-push-notification/
Cách tạo Web Push Notification
1977
Mục lục nội dung
Người viết: NamNV609
Đã bao giờ bạn vào một trang nào mà nhận được một popup dạng như này chưa?
Và bạn có thắc mắc nó là gì và hoạt động ra sao không? Vâng, định nghĩa chính xác nó là gì thì mình không rõ. Nhưng nó sử dụng OneSignal để thực hiện việc này. Nó giúp chúng ta nhận được thông báo khi có bài viết mới (kể cả khi không mở trang đó). Công nghệ được sử dụng ở đây được gọi là web push notification! Hôm nay chúng ta sẽ cùng đi làm một trang đơn giản. Giống như hình mình đã đưa để hiểu được khái niệm cơ bản về nó nhé. Để chế biến, chúng ta cần những nguyên liệu sau:
Tài khoản tại OneSignal
Tool giúp chúng ta public localhost ra internet (Ngrok hoặc LocalTunnel. Cá nhân mình chọn LocalTunnel vì nó hỗ trợ tạo subdomain) để test thằng OneSignal.
Laravel. Mình chọn PHP cho nhanh. Vì dù sao mình cũng là coder PHP.
OK, sau khi đã có nguyên liệu. Chúng ta cùng đi sơ chế nhé.
Sơ chế
OneSignal
Sau khi đăng ký tài khoản (nếu chưa có) tại OneSignal. Chúng ta đăng nhập và thực hiện tạo một application và thực hiện cài đặt như sau:
Trong phần App settings, tại Web Push Platforms ta chọn Google Chrome and Mozilla Firefox
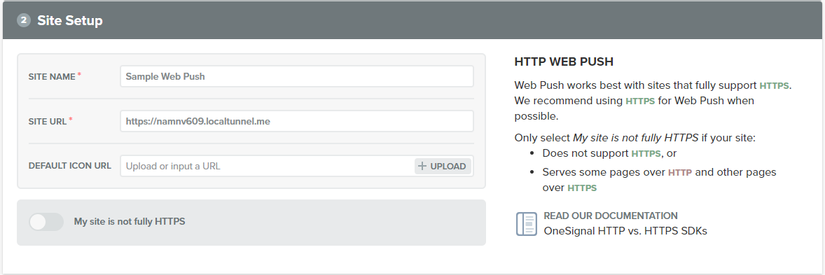
Trong phần Configure web push, tại mục Choose Integration ta chọn Custom code, tại phần Site Setup ta nhập thông tin dạng như sau (mọi người hãy sửa lại cho phù hợp nhé):

Laravel
Sau khi xử lý xong phần OneSignal. Chúng ta sang phần tạo project Laravel. Do máy mình chỉ có PHP 5.6.30 nên mình dùng Laravel phiên bản v5.4.30 (mọi người có thể cài bản nào tùy ý). Đầu tiên chúng ta tạo Laravel project bằng lệnh:
Sau khi tạo project xong. Chúng ta đi thêm một vài migrations để phục vụ cho demo này. Trong demo này, chúng ta cần 03 bảng là:
posts: Để chứa bài viếtcategories: Danh mục bài viếtusers: Chứa thông tin đăng nhập của admin (chúng ta dùng luôn migrate mặc định của Laravel cho đỡ phải tạo nhiều)
Bắt đầu nào. Bảng categories trước:
Sau đó đến bảng posts:
Sau khi xong phần migration. Chúng ta sẽ tạo models tương ứng với các bảng. Đầu tiên là model Category:
Tiếp là model Post:
Cuối cùng là thêm đoạn sau vào model User:
Và để cho tiện quản lý, chúng ta sẽ tạo thư mục chứa các file models tại app/Models và chuyển 03 model là User.php, Category.php và Post.php vào đây.
Chế biến
Sau khi sơ chế xong các nguyên liệu. Chúng ta bắt đầu chế biến từng phần một nhé. Let’s get cooking!
User homepage
Phần user homepage bạn có thể xem tại pull request này: https://github.com/namnv609/laravel-webpush-notification-demo/pull/4/files
Chi tiết bài viết
Phần chi tiết bài viết các bạn có thể xem tại pull request này: https://github.com/namnv609/laravel-webpush-notification-demo/pull/5/files
Vậy là đã xong bên phần người dùng. Bây giờ chúng ta sang bên admin.
Admin login form
Phần admin login bạn có thể xem tại pull request này: https://github.com/namnv609/laravel-webpush-notification-demo/pull/3/files
Admin quản lý danh mục bài viết
Bạn có thể xem tại pull request này: https://github.com/namnv609/laravel-webpush-notification-demo/pull/7/files
Admin quản lý bài viết
Phần quan trọng nhất đây. Đây là lúc chúng ta cần xử lý nghiệp vụ nhiều hơn bình thường. Ngoài việc thêm bài viết (post) mới vào database thì chúng ta còn gọi lên OneSignal để push notification tới các users đã đăng ký nhận tin mới. Đầu tiên, chúng ta cài một package hỗ trợ chúng ta tương tác với OneSignal API. Package đó do mình tự viết từ trước.
Tiếp theo, chúng ta tạo event và listener để thực hiện gửi notification cho users thông quan OneSignal API:
Sau khi tạo hai file thành công. Chúng ta bắt tay vào xử lý.
Đầu tiên là file app/Events/NewPostAdded.php:
Ở đây, chúng ta khai báo biến $post để chứa thông tin về bài viết vừa được thêm mới. Và gán dữ liệu cho nó ở constructor. Tiếp, phần chính là ở đây. Phần lắng nghe sự kiện.
Chúng ta thực hiện ở file app/Listeners/NewPostNotification.php:
Trong file trên, chúng ta cần chú ý một số thứ sau:
ONESIGNAL_AUTH_KEY: Sử dụng để gọi lên API, các bạn có thể lấy nó trong phần User settings của OneSignal
ONESIGNAL_APP_ID và ONESIGNAL_APP_REST_KEY: Sử dụng để tương tác với OneSignal app. Các bạn có thể lấy nó trong phần Keys & IDs của app settings
web_buttons[0]["url"]: Là URL sẽ được chuyển đến khi người dùng click vào button Read more của notification. Các bạn hãy thay thế cho phù hợp.
Tiếp theo, chúng ta thêm event mà chúng ta đã tạo vào file app/Providers/EventServiceProvider.php:
Xong phần event. Giờ chúng ta sẽ gọi nó ở controller mỗi khi thêm một bài viết thành công:
Bây giờ là phần quan trọng. Thêm popup hỏi người dùng có subscribe khi có tin mới hay không ở phần homepage. Đầu tiên tải OneSignal SDK tại đây. Sau đó giải nén file và copy ba files là manifest.json, OneSignalSDKUpdaterWorker.js và OneSignalSDKWorker.js vào thư mục public của project. Sau đó, mở file layouts/default.blade.php và thêm những dòng sau:
OK, giờ chúng ta bắt đầu test nhé. Trước tiên, các bạn cài LocalTunnel để cho phép đưa local lên internet bằng lệnh:
Sau khi cài xong. Chúng ta start project bằng lệnh:
Và bật LocalTunnel. Đưa port 8000 ra với subdomain bạn tự chọn (và đã sử dụng để cài đặt ở OneSignal – ở đây mình dùng subdomain là namnv609):
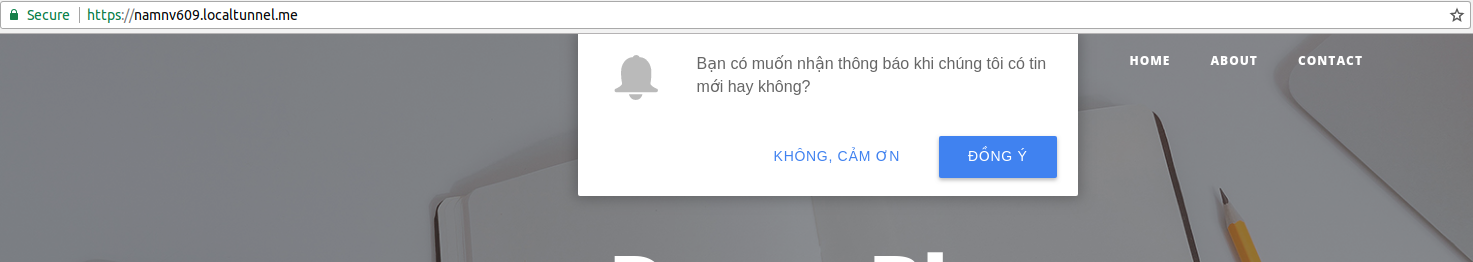
Sau khi start LocalTunnel. Bạn có thể truy cập bằng đường dẫn sau: https://<Your subdomain>.localtunnel.me. Khi bạn truy cập vào mà hiển thị được như hình sau là đã thành công:

Bạn nhấn đồng ý và bây giờ thử đăng nhập vào admin qua đường dẫn https://<Your subdomain.localtunnel.me/admin/ rồi thêm bài viết mới xem sao nhé.
Lời kết
Đến đây là kết thúc bài viết của mình. Hy vọng nó sẽ giúp mọi người có cái nhìn cơ bản về webpush notification.
Hẹn gặp lại mọi người ở bài viết sau. Chào thân ái và quyết thắng!
Source code: https://github.com/namnv609/laravel-webpush-notification-demo
Có thể bạn quan tâm:
Xem thêm việc làm Web Developer tại TopDev
TopDev via viblo.asia HTML5 Web Worker: Truyền dữ liệu Cách xuất dữ liệu từ 1 website - Tìm hiểu về ScrapingWeb
Bạn có học thêm kỹ năng mới trong năm nay không?
Có
Không
Last updated