Laravel - GEO Chart Example using lavacharts
https://www.itsolutionstuff.com/post/laravel-5-geo-chart-example-and-demo-using-lavacharts-packageexample.html
Laravel - GEO Chart Example using lavacharts
By Hardik Savani July 19, 2016 Category : LaravelPlayUnmuteLoaded: 1.17%Fullscreen
Today, i going to give you example of how to add geochart in your laravel 5 application using lavacharts package. Normally we used geochart on back-end for check users country wise with graphical way. In this post we will implement geo chart with country and it's total users. lavacharts advantage is you can manage all data with chart matadata from controller, you just render on view.
we can add geo chart in laravel 6, laravel 7, laravel 8 and laravel 9 version.
lavacharts provide several other charts like bar chart, Area chart, Column Chart, Pie Chart, Line Chart etc. In this post we will use geo chart with good graphical way. you can use in your laravel application, you just follow few step, after you can get output as bellow preview.
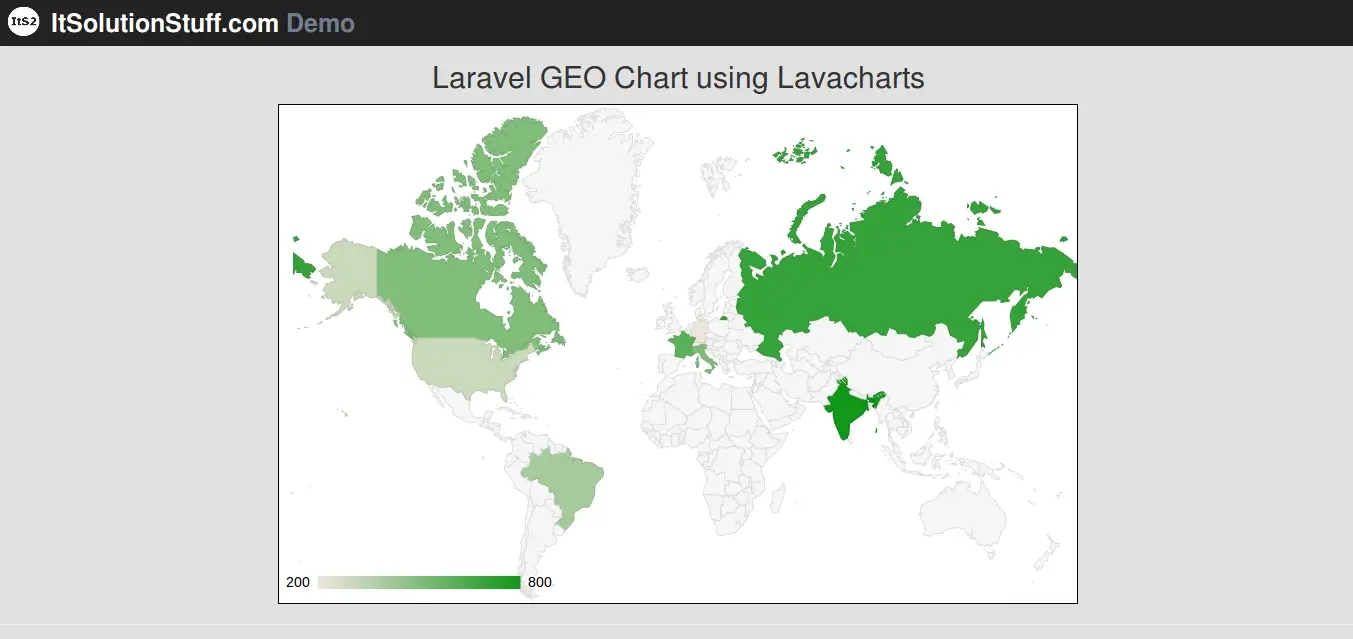
Preview:

Step 1: Installation
In first step we have to download lavacharts package for generate chart file from view blade file. So first run bellow command in your terminal:
Now open config/app.php file and add service provider.
Step 2: Add Table and Model
we require to create new table "country_users" that way we will get data from this table, you can use your own table but this is for example. we have to create migration for country_users table using Laravel 5 php artisan command, so first fire bellow command:
After this command you will find one file in following path database/migrations and you have to put bellow code in your migration file for create country_users table.
After craete "country_users" table you should create CountryUser model for country_users, so first create file in this path app/CountryUser.php and put bellow content in CountryUser.php file:
app/CountryUser.php
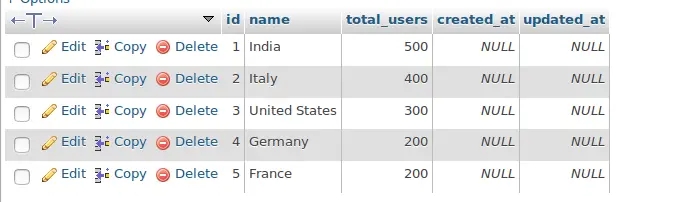
Ok, now you can add few records like as bellow :

Read Also: How to add charts in Laravel using Highcharts ?
Step 3: Add Route
In this is step we need to add route for generate view. so open your app/Http/routes.php file and add following route.
Step 4: Create Controller
Ok, now we should create new controller as ChartController in this path app/Http/Controllers/ChartController.php. Make sure you should have country_users table with some data. this controller will manage data and chart data and view file, so put bellow content in controller file:
app/Http/Controllers/ChartController.php
Step 4: Create View File
In last step, we have to create view file "laracharts.blade.php" for generate view chart, so create laracharts file and put bellow code:
resources/view/laracharts.blade.php
Read Also: How to add charts in Laravel using Chart JS ?
Now you can run and check.
you can get more information about laracharts from here : laracharts.
Last updated
Was this helpful?
