How to create ban/revoke user functionality in Laravel 5 example ? (ok)
https://www.itsolutionstuff.com/post/how-to-create-ban-revoke-user-functionality-in-laravel-5-example-example.html
Link: https://packagist.org/packages/cybercog/laravel-ban
composer require cybercog/laravel-ban
php artisan vendor:publish --provider="Cog\Laravel\Ban\Providers\BanServiceProvider" --tag="migrations"
php artisan make:migration add_banned_at_column_to_users_table
php artisan make:controller UserController
php artisan make:view users
php artisan db:seed --class=UserTableSeeder

C:\xampp\htdocs\reset\app\Models\User.php
C:\xampp\htdocs\reset\app\Http\Controllers\UserController.php
C:\xampp\htdocs\reset\resources\views\users.blade.php
C:\xampp\htdocs\reset\routes\web.php
C:\xampp\htdocs\reset\database\seeders\UserTableSeeder.php
C:\xampp\htdocs\reset\database\migrations\2022_05_18_161104_add_banned_at_column_to_users_table.php
C:\xampp\htdocs\reset\config\app.php
How to create ban/revoke user functionality in Laravel 5 example ?
By Hardik Savani June 14, 2017 Category : PHP Laravel Bootstrap jQuery MySqlPlayUnmuteLoaded: 1.20%Fullscreen
In this tutorial, i am going to share with you how to create user block and unblock feature in your laravel 5 application using laravel-ban composer package.
It will mostly require to create user ban and revoke functionality for security reason. If you are developing big web application then it must be require to enable and disabled user when admin user want. Because some user make in-activity on our website then we could ban that user. So basicaly it is good if you are give user ban and revoke functionality to client on your laravel 5 application.
In this article, we will learn how to make ban and revoke functionality in laravel 5 application using laravel ban composer package. Laravel-ban package give us option to sent ban user for specific time and there are several things. It's interesting so we will create full example of user ban and revoke from scratch.
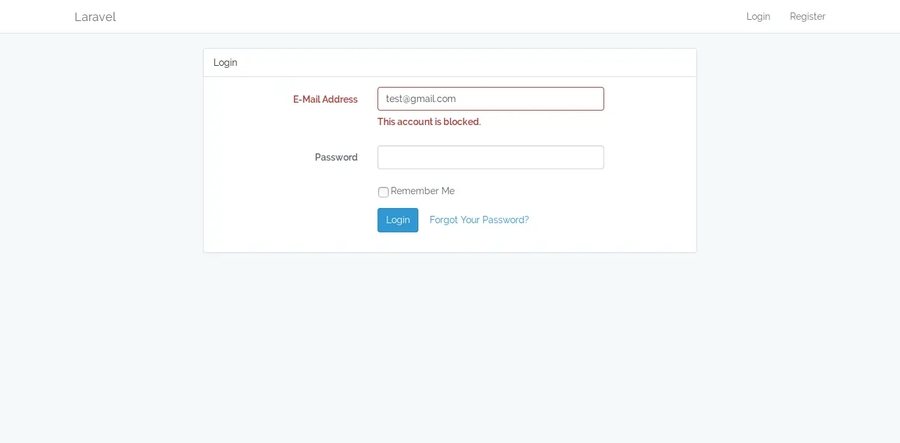
You have to just follow bellow step and you will get layout as like bellow:
Preview:

Step 1 : Install Laravel Application
This tutorial is from scratch, So we require to get fresh Laravel application using bellow command, So open your terminal OR command prompt and run bellow command:
Step 2: Database Configuration
In this step we have to make database configuration for example database name, username, password etc. So let's open .env file and fill all details like as bellow:
.env
Read Also: Laravel 5.2 API using JWT authentication tutorial from scratch example
Step 3: Create Laravel Auth
In this step we will install laravel auth, so before that we will run default laravel migration. So first run bellow command for migration:
Next we will run laravel auth command that way we can create basic laravel structure with auth function. So let's run bellow command:
After run you will get login, register, home and etc pages. Sp let's proceed on next step.
Step 4: Install package and configuration
In this step we have to laravel-ban package for user ban function so one your cmd or terminal and fire bellow command:
After successfully install package, open config/app.php file and add service provider and alias.
config/app.php
we have to also make public configuration file by following command so run bellow command:
After run above both command we will have new table "ban". Let's proceed with next step.
Step 5: Add Migation and Model Config.
In this step we have to create another migration for add new column "banned_at" on users table. So let's create migration by following command:
After above command you will find one file in following path database/migrations and you have to put bellow code in your migration file for create contactus table.
Run migration by following command:
Now, we have to add Ban Class namespace on user model, So let's add User Model as like bellow:
app/User.php
Step 6: Create Middleware
In this step we will create new custom middleware for check user is ban or not. They also provide default middleware but it not work as we want. So i simply create new and make it better. So let's create new middleware by following command:
Ok, now put bellow code on middleware file:
app/Http/Middleware/ForbidBannedUserCustom.php
Now register middleware on Kernel file so let's add.
app/Http/Kernel.php
Step 7: Add Route
In this is step we need to create route for users listing and ban/revoke. so open your routes/web.php file and add following route.
routes/web.php
Step 8: Add Controller
In this step we will have two controller Home and User Controller. In this file we will return view and ban revoke method So let's add code on both controller.
app/Http/Controllers/HomeController.php
app/Http/Controllers/UserController.php
Step 9: Create View
In Last step, let's create users.blade.php(resources/views/users.blade.php) for layout and we will write code for listing and ban/revoke function jquery code,so put following code:
resources/views/users.blade.php
Step 10: Create Seeder
At last we will create new seeder and that way we can add some dummy user to users table. You can simply test everything. So let's run bellow comand to create seeder:
database/seeds/UserTableSeeder.php
Run seeder be following command:
Now we are ready to run our example so run bellow command for quick run:
Now you can open bellow URL on your browser:
You can login by following username and password :
Email: admin@gmail.com
Password: 123456
After login you have to open following url:
Read Also: Laravel 5 - How to create API Authentication using Passport ?
I hope it can help you...
Last updated
Was this helpful?