🥹Tìm hiểu về Map và Set trong javascript (ok)
https://viblo.asia/p/tim-hieu-ve-map-va-set-trong-javascript-aWj53LaQK6m
Map là một cấu trúc dữ liệu lưu trữ các cặp khóa-giá trị, trong đó mỗi khóa là duy nhất. Nó tương tự như một đối tượng nhưng có một số ưu điểm:
Chèn khóa theo thứ tự chúng được thêm vào.
Cho phép sử dụng bất kỳ loại khóa nào, không chỉ chuỗi và ký hiệu.
Cung cấp hiệu suất tốt hơn khi xử lý các tập dữ liệu lớn.
Tạo bản đồ
Hàm tạo Map() cho phép có hai cách để tạo Map trong JavaScript.
Truyền một mảng tới
new Map().Tạo bản đồ và sử dụng
Map.set().
let myMap = new Map();
let anotherMap = new Map([
['name', 'GFG'],
['age', 30],
['city', 'Noida']
]);
console.log(anotherMap);
Bản đồ(3) { 'name' => 'GFG', 'age' => 30, 'city' => 'Noida' }Thuộc tính của JavaScript Map
set(key, val) : Thêm hoặc cập nhật một phần tử với khóa và giá trị được chỉ định.
get(key) : Trả về giá trị được liên kết với khóa đã chỉ định.
has(key) : Trả về giá trị boolean cho biết liệu phần tử có khóa được chỉ định có tồn tại hay không.
delete(key) : Xóa phần tử có khóa được chỉ định.
clear() : Xóa tất cả các phần tử khỏi Bản đồ.
size : Trả về số cặp khóa-giá trị trong Bản đồ.
Ví dụ minh họa tất cả các thao tác phổ biến trên Bản đồ
Ưu điểm của việc sử dụng bản đồ:
Thứ tự phím : Bản đồ ghi nhớ thứ tự chèn của các phím.
Hiệu suất : Việc chèn và lấy các phần tử từ Bản đồ thường nhanh hơn so với đối tượng, đặc biệt là khi số lượng phần tử lớn.
Bất kỳ loại khóa nào : Không giống như đối tượng, khóa Map có thể là bất kỳ loại dữ liệu nào, bao gồm hàm, đối tượng và kiểu dữ liệu nguyên thủy.
Trong javascript, dev thường dùng nhiều thời gian vào việc quyết định kiểu cấu trúc dữ liệu chuẩn có thể giúp thao tác sau này dễ dàng hơn, tiết kiệm thời gian và làm cho code dễ hiểu hơn. Hai cấu trúc dữ liệu phổ biến để lưu trữ data là Objects và Arrays (cũng là một loại object). Dev sử dụng Objects để lưu trữ cặp key/value và Arrays để lưu trữ danh sách chỉ mục. Tuy nhiên, để mang đến cho dev sự uyển chuyển nhiều hơn, ECMAScript 2015 giới thiệu 2 loại Object mới là Map, được sắp xếp theo bộ các cặp key/value và Set, là một bộ các cặp giá trị duy nhất. trong hướng dẫn này, bạn sẽ tìm hiểu về Map và Set, làm cho chúng giống hoặc khác với Object và Array, các thuộc tính và phương thức có sẵn của chúng và ví dụ về một số cách sử dụng trong thực tế.
1. Map
Map là một tập hợp các cặp key/value có thể sử dụng mọi kiểu dữ liệu làm key và có thể duy trì thứ tự các phần tử của nó. Map có các yếu tố của Object (bộ key/value duy nhất ) và Array (một tập hợp được sắp xếp ), nhưng tượng tự như khái niệm object. Điều này là vì mặc dù kích thước và thứ tự của các phần tử được lưu trữ như một array, các phần tử vẫn là các cặp key/value như object. Map có thể được khởi tạo với cú pháp và điều này sinh ra một map rỗng. :
Thêm giá trị vào Map
Có thể thêm giá trị vào map với phương thứcset(). Tham số đầu tiên có thể là 1 key, và thứ hai là value. Ở đây chúng ta bắt đầu thấy Map có các yếu tố của object và array. Giống array, chúng ta có một bộ các phần tử với chỉ mục (index) từ 0, và chúng ta có thể thấy có bao nhiêu phần tử mặc định trong Map. Map sử dụng cú pháp => để biểu thị key/value key => value
Ví dụ trên trông giống object thông thường với key là chuỗi, nhưng chúng ta có thể dùng bất kì kiểu dữ liệu nào cho key trong Map. Ngoài cách thủ công set value cho Map chúng ta có thể khởi tạo Map với value có sẵn. Chúng ta sử dụng điều này bằng cách sử dụng array của array để chứa hai phần tử là mỗi cặp 1 key/value trông như sau:
Sử dụng cú pháp sau, chúng ta có thể tạo lại cùng 1 map
Ngẫu nhiên, cú pháp này giống như kết quả khi gọi Object.entries() trên 1 object. Điều này cung cấp một cách sẵn sàng để chuyển object thành map, như trong đoạn code sau:
Hoặc, bạn có thể biến map thành object hoặc array với 1 dòng code như sau :
Keys trong map
Map chấp nhận bất kì kiểu dữ liệu nào key, và không cho phép trùng lặp key value. Chúng ta có thể chứng minh điều này bằng cách tạo 1 map và sử dụng giá trị không phải chuỗi, như cài đặt 2 giá trị cùng 1 key:
Ví dụ trên sẽ ghi đè key đầu tiên là 1 bằng khóa tiếp theo, nó sẽ coi '1' và 1 là các khóa duy nhất.
Mặc dù nói là 1 object thông thường có thể xử lý number, booleans, và các kiểu dữ liệu khác làm khóa nhưng thực tế lại không phải vậy vì object thay đổi tất cả thành các key là chuỗi. Như 1 ví dụ, khởi tạo object với key là number và so sánh value cho key là số 1 và '1' được xâu chuỗi :
Đây là lý do tại sao nếu bạn cố gắng sử dụng object làm key, nó sẽ in ra đối tượng chuỗi object Object. Ví dụ , tạo 1 object và sau đó sử dụng nó làm key của object khác.
Đây không phải trường hợp của Map, thử tạo một object và đặt nó làm key của map:
Có một điều quan trọng là ghi chú về sử dụng object/array như một key : Map được sử dụng tham chiếu đến object để so sánh sự bình đẳng, không phải giá trị theo nghĩa đen của object. Trong javascript,{} === {} return false, bởi vì 2 object không giống nhau mặc dù cùng value là rỗng. Điều này nghĩa là thêm 2 object duy nhất với cùng giá trị sẽ tạo Map với 2 mục :
set() thứ 2 đang cập nhật key chính xác giống như key thứ nhất vì vậy ta kết thúc với 1 map chỉ có 1 value.
Lấy và xóa phần tử từ Map
Một trong những nhược điểm của làm việc với Object là có thể khó khăn để liệt kê chúng, hoặc làm việc với tất cả keys hoặc values. Cấu trúc Map ngược lại, có rất nhiều thuộc tính tích hợp làm việc với các yếu tố tốt hơn. Chúng ta có thể khởi tạo một Map để chứng minh các phương thức và thuộc tính sau: delete(), has(), get(), size
Sử dụng has() để check sự tồn tại của 1 phần tử trong map, trả về giá trị boolean.
Lấy ra một value từ key
Một lợi ích đặc biệt mà Map có trên object là bạn có thể tìm thấy size của Map bất cứ lúc nào, giống như với Array. Bạn có thể lấy số lượng phần tử trong Map với size(). Điều này bao gồm ít bước hơn là chuyển một object thành array và tìm độ dài.
Phương thức delete()để xóa một item khỏi Map bằng key của nó. Phương thức này sẽ trả về giá trị true false.
Cuối cùng, Map có thể bị xóa tất cả với phương thức clear()
Keys, values, entries
Object có thể lấy keys, values và entries bằng cách sử dụng các thuộc tính của object. Maps, bằng cách khác, có phương thức prototype cho phép lấy ra keys, values, entries của Map trực tiếp. Các method keys(), values(), entries() đều trả về một MapIterator, tương tự như Array có thể dùng vòng lặp for..of để lấy ra values. Ví dụ :
Vòng lặp với Map
Map có phương thức tích hợp forEach, giống như Array. Tuy nhiên, có một điểm khác nhau nho nhỏ trong cách lặp. callback của forEach trong Map lặp lại value, key và map chính nó, trong khi đó Array lặp lại item, index và chính mảng đó.
Đây là một lợi ích lớn của Map trên Object, vì object cần convert với keys(), values() hoặc entries(), và không có một cách đơn giản nào để lấy ra thuộc tính của một object nếu không convert nó. Để chứng minh điều này, cùng lặp một Map và in key/value ra console:
Vì một vòng lặp for..of lặp đi lặp lại như Map và array, chúng ta có thể lấy kết quả chính xác bằng cách tách array của các phần tử map .
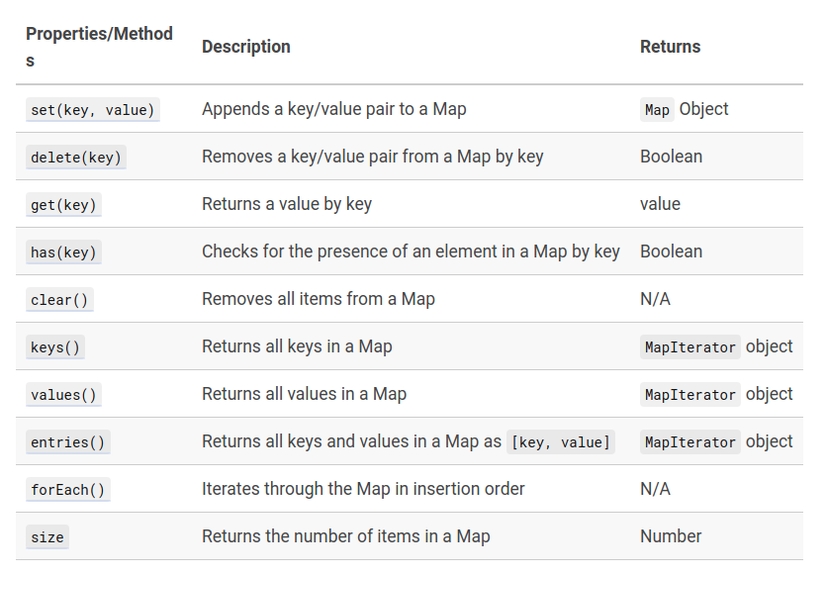
Thuộc tính và phương thức của Map

Khi nào sử dụng Map?
Tóm lại, Maps giống với Object khi chúng cũng có các cặp key/value. Nhưng Map có các lợi ích hơn Object như :
size : có thuộc tính size, Objects không có tích hợp để lấy ra size của nó.
vòng lặp : Map có thể lặp lại trực tiếp, còn Object thì không.
tính linh hoạt : Maps có thể có bất kì kiểu dữ liệu nào làm key cho 1 value, còn Object thì chỉ là chuỗi.
sắp xếp : Map giữ lại thứ tự chèn của chúng, trong khi objects không có thứ tự bảo đảm. Do những yếu tố này, Map là một cấu trúc dữ liệu mạnh. Tuy nhiên, object cũng có một số lợi ích quan trọng
json : object làm việc hoàn hảo với JSON.parse() và JSON.stringify(), hai hàm thiết yếu khi làm việc với JSON, một kiểu data phổ biến mà nhiều REST API sử dụng.
làm việc với một element : làm việc với một giá trị đã biết trong object, ban có thể truy cập trực tiếp bằng key mà không cần sử dụng phương thức, chẳng hạn như get() của Map.
Danh sách này sẽ giúp bạn quyết định nếu Map hoặc Object sẽ là kiểu dữ liệu phù hợp cho bạn.
SET
Set là tập hợp các giá trị duy nhất. Không giống như Map, Set về mặt khái niệm tương tự như Array hơn là Object, vì đây là danh sách các giá trị chứ không phải cặp key / value. Tuy nhiên, Set không phải là sự thay thế cho array , mà là phần bổ sung để cung cấp hỗ trợ bổ sung để làm việc với dữ liệu trùng lặp. Có thể khởi tạo Set với cú pháp sau :
Các phần tử có thể được thêm vào Set với add() method. (không bị nhầm lẫn với set() trong Map dù chúng tương tự nhau)
Vì Set chỉ có thể chứa các giá trị duy nhất, mọi nỗ lực thêm giá trị đã tồn tại sẽ bị bỏ qua. set.add('Chopin') // Set will still contain 3 unique values Lưu ý : So sánh bằng nhau tương tự áp dụng cho các key của Map và các phần tử Set . Hai đối tượng có cùng giá trị nhưng không chia sẻ cùng một tham chiếu sẽ không được coi là bằng nhau. Bạn cũng có thể khởi tạo Set với một mảng các giá trị. Nếu có các giá trị trùng lặp trong mảng, chúng sẽ bị xóa khỏi Tập hợp.
Ngược lại, một Set có thể được chuyển đổi thành một Mảng :
Set có nhiều phương thức và thuộc tính giống như Map, bao gồm delete (), has (), clear () và size.
Lưu ý rằng Set không phải là cách để truy cập đến value qua key hoặc index, giống như Map.get(key) hoặc arr[index]
Keys, Values, and Entries for Sets
Cả Map và Set đều có các phương thức key (), value () và entries () trả về 1 vòng lặp. Tuy nhiên, trong khi mỗi một phương thức trong các phương thức này có một mục đích riêng biệt trong Map, Set không có key và do đó, key là alias (bí danh) cho các values. Điều này có nghĩa là cả keys () và values () sẽ trả về cùng một vòng lặp và các entries () sẽ trả về giá trị hai lần. Điều hợp lý nhất là chỉ sử dụng các values() với Set, vì hai phương thức còn lại tồn tại để thống nhất và tương thích chéo với Map.
Vòng lặp trong Set
Giống như Map, Set cũng có tích hợp phương thức forEach(). do Set không có key, tham số thứ nhất và thứ hai của forEach() trả về cùng 1 giá trị, do đó không có trường hợp sử dụng nào cho nó ngoài khả năng tương thích với Map. các tham số của forEach() là value, ket, set. Cả forEach và for..of đều có thể được sử dụng trên Set. Đầu tiên, chúng ta hãy thử với forEach():
Cả hai cách đều ra kết qủa :
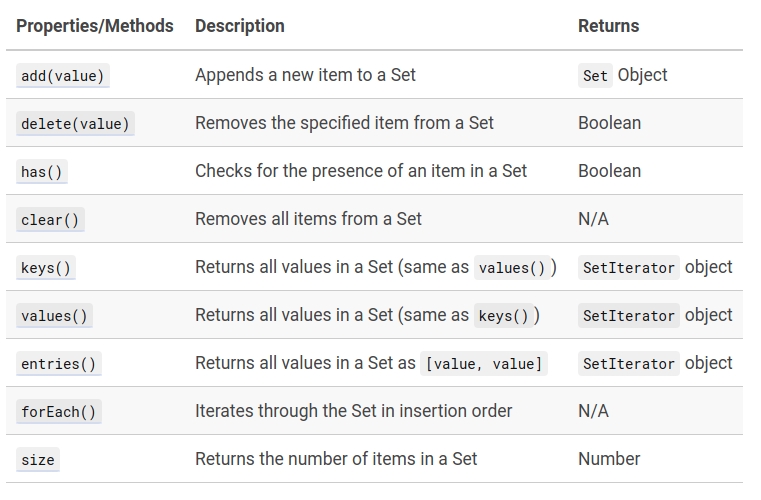
Thuộc tính và phương thức

Khi nào sử dụng Set?
Set là một bổ sung hữu ích cho bộ công cụ JavaScript của bạn, đặc biệt để làm việc với các giá trị trùng lặp trong dữ liệu. Trong một dòng duy nhất, chúng ta có thể tạo một Mảng mới mà không cần các giá trị trùng lặp từ một Mảng có các giá trị trùng lặp.
Set có thể được dùng để tìm kiếm liên kết, điểm chung, sự khác biệt giữa hai bộ dữ liệu. tuy nhiên, arrays có một lợi thế đáng kể so với Set để thao tác bổ sung dữ liệu do các phương thức sort (), map (), filter () và less (), cũng như tương thích trực tiếp với các phương thức JSON.
Kết luận :
Trong bài viết này, bạn đã biết rằng Map là một tập hợp các cặp key / value được sắp xếp và Set là một tập hợp các giá trị duy nhất. Cả hai cấu trúc dữ liệu này đều bổ sung các khả năng cho JavaScript và đơn giản hóa các tác vụ phổ biến như tìm độ dài của bộ sưu tập cặp key / value và loại bỏ các phần tử trùng lặp khỏi bộ dữ liệu. Mặt khác, các object và array thường được sử dụng để lưu trữ và thao tác dữ liệu trong JavaScript và có khả năng tương thích trực tiếp với JSON, tiếp tục biến chúng thành các cấu trúc dữ liệu thiết yếu nhất, đặc biệt là để làm việc với API REST. Map và Set chủ yếu hữu ích khi hỗ trợ cấu trúc dữ liệu cho object và array.
Last updated
Was this helpful?