🤣Create Product Automatically When A New Image Is Uploaded (ok)
https://www.businessbloomer.com/woocommerce-programmatically-create-product/
Đọc thêm cái này để biết chi tiết
https://rudrastyh.com/woocommerce/create-product-programmatically.html
C:\xampp\htdocs\style2\wp-content\themes\twentytwentyone\functions.php
add_action( 'add_attachment', 'bbloomer_create_product_automatically', 9999 );
function bbloomer_create_product_automatically( $image_id ) {
$product = new WC_Product_Simple();
$product->set_name( 'Photo: ' . get_the_title( $image_id ) );
$product->set_status( 'publish' );
$product->set_catalog_visibility( 'visible' );
$product->set_price( 19.99 );
$product->set_regular_price( 19.99 );
$product->set_sold_individually( true );
$product->set_image_id( $image_id );
$product->set_downloadable( true );
$product->set_virtual( true );
$src_img = wp_get_attachment_image_src( $image_id, 'full' );
$file_url = reset( $src_img );
$file_md5 = md5( $file_url );
$download = new WC_Product_Download();
$download->set_name( get_the_title( $image_id ) );
$download->set_id( $file_md5 );
$download->set_file( $file_url );
$downloads[$file_md5] = $download;
$product->set_downloads( $downloads );
$product->save();
}
No matter if this snippet suits your needs or not, it’s still interesting to see how you can create a brand new WooCommerce product programmatically / automatically when a certain even triggers.
In this case studio, we’ll see how to generate a brand new product, set its featured image, price, category, title and a download file as soon as an image is uploaded in the WordPress backend Media section. This would be super useful for photographers for example – simply upload a new image to the WordPress Media Library, and a new product is automatically created.
Of course, you can customize the code and use it with different triggers. For example, you may need to create a new product automatically when each phone product needs always a matching case product, just with a different title. Or maybe you want to tie product creation once an order is placed.
Either way, enjoy!
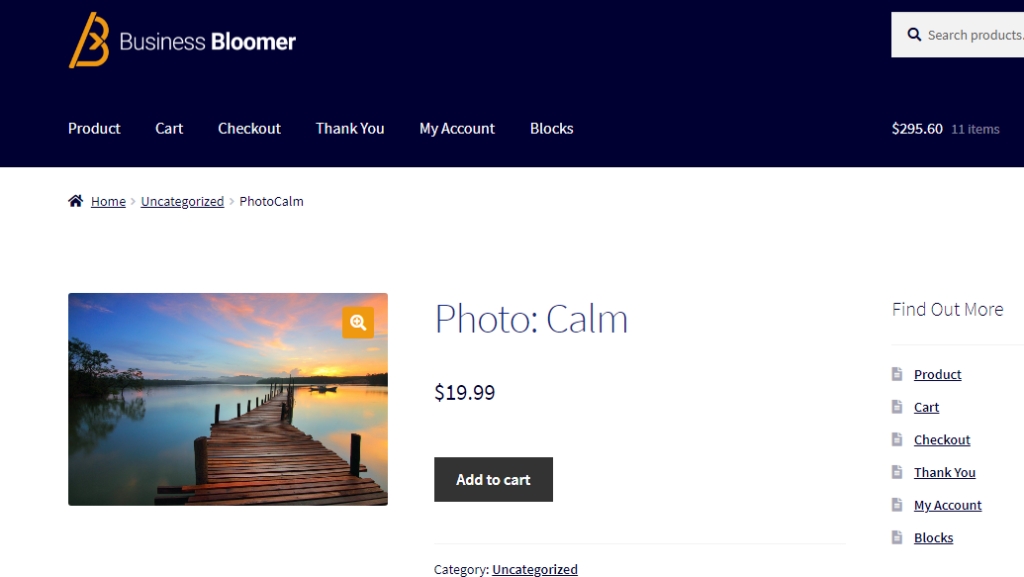
This product was created automatically, after uploading Calm.jpg to the WordPress Media Library. You find more screenshots below.

PHP Snippet: Create Product Automatically When A New Image Is Uploaded @ WordPress Media Library
Screenshots
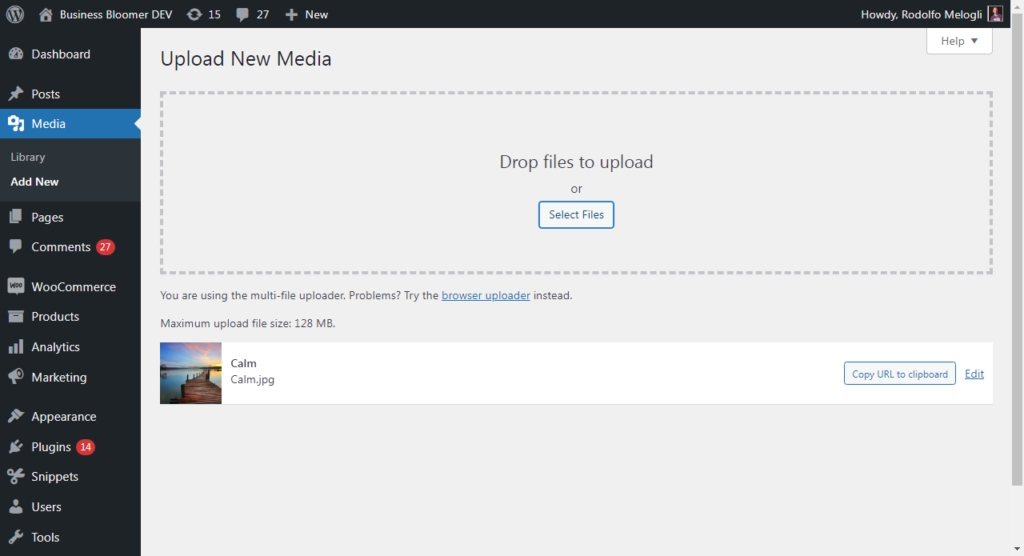
1. Image upload from Media Library (Calm.jpg)

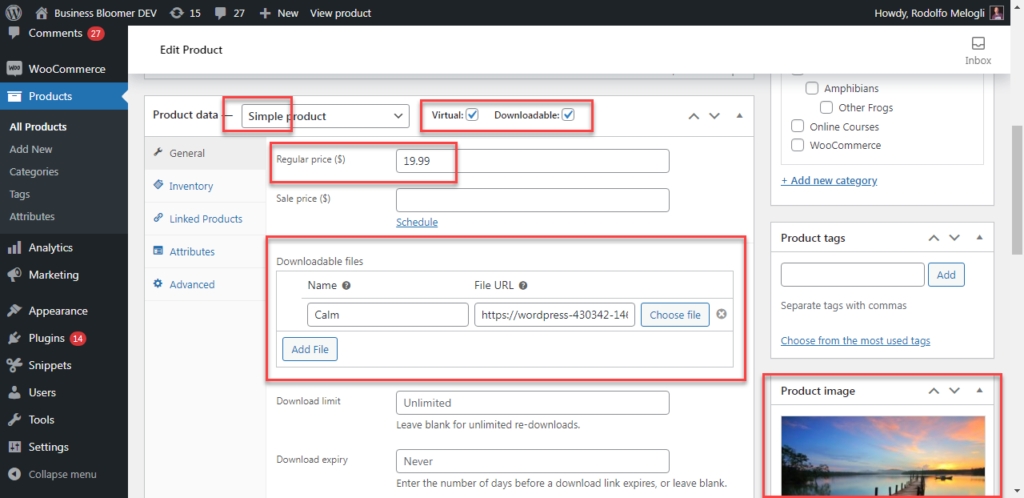
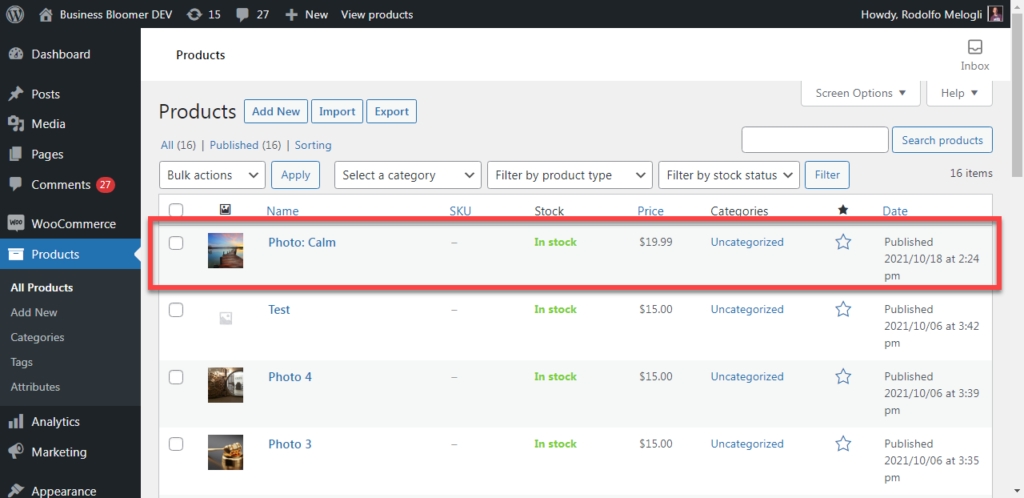
2. Automatic product creation


Create Products Programmatically
Updated on May 7, 2022
In this tutorial I am going to guide you through the process of creating products in WooCommerce in code.
It is the most correct way of creating products in latest WooCommerce versions. So, please forget about wp_insert_post() and update_post_meta() functions. Yes, I perfectly remember that products are WordPress custom post types and product prices are post meta but it doesn’t allow us to use those functions anyway, because there is a little more than that and it could cause bugs.
In this tutorial we are going to use CRUD objects that were introduced in WooCommerce 3.0 (CRUD is an abbreviation of Create, Read, Update, Delete). The CRUD objects we are interested in right now are:
WC_Product_Simple– for simple products,WC_Product_External– for external products,WC_Product_Grouped– for grouped products,WC_Product_Variable– variable ones.
We are also going to use plenty of methods of these objects, that allow us to configure our product data.
Simple Products
Let’s start with creating a simple product. I am suggesting you to imagine, what a dead simple product should have? Well, it starts with product name, slug (for URL), price and.. image, right? Okay, we may have some product description with its benefits as well!
The code above is enough to create a product like this.
 Newly created product, Storefront theme.
Newly created product, Storefront theme.
There are also methods that you could find useful:
set_featured()– passtrueif you want this product to be marked as featured.set_gallery_image_ids()– multiple image IDs can be passed as an array here.set_menu_order()– manual product order as an integer.set_status()– any post status here. Don’t want the product to be published? Setdrafthere.set_total_sales()– product total sales can be passed here as an integer value.set_catalog_visibility()– visibility in the catalog can be configured with this method,hidden,visible,searchandcatalogvalues are accepted.update_meta_data()– any product meta data, pass a pair of meta key and meta value as first and second parameters appropriately.
Products on Sale
You can use it in combination with the snippet above, but please don’t forget to add these methods before $product->save(); line.
The product price has been changed and depending on a theme you’re using Sale! could appear, by the way there is a different tutorial on how to remove or modify it.

Inventory Settings
The parameters above lead to this Inventory configuration.

Dimensions and Shipping
In case you’re wondering what is a shipping class ID and where you can get it, I recommend you to check this tutorial.
Linked Products
There are two methods – set_upsell_ids() and set_cross_sell_ids(), both of them accept an array of product IDs.

Attributes
This is going to be interesting.
First of all I want to remind you that there are two types of product attributes in WooCommerce – predefined taxonomy-based attributes (can be created in Products > Attributes) and individual product attributes.
Second, forget about wp_set_object_terms() here.
No matter what type of attribute you are going to add to a product, you have to use the single method which is set_attributes(). But what should we pass into it? Below is the example of how to use WC_Product_Attribute class in order to add a custom or taxonomy-based attribute to a product programmatically.
When creating attributes you have to remember two things:
The difference between creating custom or taxonomy-based attributes is in what you pass into
set_id()andset_name()methods. It should be an attribute taxonomy name insidewc_attribute_taxonomy_id_by_name()function and just a taxonomy name appropriately.When you pass term IDs in
set_option()function, you shouldn’t do it too early in the code when taxonomy is not even registered. It also applies to product categories and tags.

Virtual and Downloadable products
Let’s assume that our Wizard Hat is just an illustration that we are going to purchase or an accessory in a game like Lineage II. How to make it virtual and downloadable as well?
It is kind of similar how we made it for product attributes.

External and Grouped products
Creating both external and grouped products programmatically are quite simple. If you read the previous chapter carefully, you won’t have any problems with it at all.
First of all you have to choose an appropriate product PHP-class, which is WC_Product_External for external products and WC_Product_Grouped for grouped ones.
Then you have to use set_button_text() and set_product_url() methods to add a link to a partner website where this external product is actually listed. For grouped products you have to use set_children() method only.
Variable Products
Well, it is going to be interesting again. But as always we will make it as simple as possible.
Of course, WC_Product_Variation class has much more methods, almost like WC_Product_Simple, all of them you could find in official WooCommerce documentation.
But for now – we have this simple variable product in our shop.

Almost forgot, you can set a default variation with set_default_attributes() method.

Misha Rudrastyh
Hey guys and welcome to my website. For more than 10 years I've been doing my best to share with you some superb WordPress guides and tips for free.
Need some developer help? Contact me
Comments — 3
Léo
Jun 27, 2022
Thank you very much !
Last updated
Was this helpful?